Садржај
Овај чланак је написан уз сарадњу наших уредника и квалификованих истраживача који гарантују тачност и потпуност садржаја.Тим за управљање садржајем ВикиХов пажљиво испитује рад уредништва како би се уверило да је свака ставка у складу са нашим високим стандардима квалитета.
Одлучили сте да професионалнијим изгледом дате вашој личној веб страници креирањем падајућег менија који ће вам омогућити приступ спољним веб локацијама. За то можете користити ХТМЛ код, допуњен ЦСС-овим стилом. Изградићемо шифру менија који се одвија једноставним пролазом курсора, а корисник тада може да кликне на једну од веза.
фазе
-

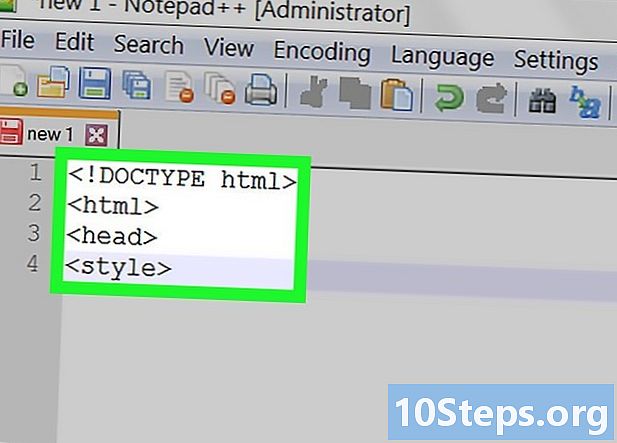
Отворите уређивач ХТМЛ кода. У ствари, сваки е уредник је довољан. У зависности од платформе, ви ћете бирати блокчић за белешке, едит или Уреди Плус. Ако желите бољи уређивач ХТМЛ кода, покрените Нотепад ++.- На отварању Нотепад ++, прво, кликните на картицу језик, онда на писму В из падајућег менија и на крају изаберите ХТМЛ-.
-

Откуцајте заглавље документа. Да бисте имали чист код, на почетку датотеке назначите врсту кода који ћете користити за општу структуру менија. Упишите следеће: